近期方有这样的要求:这两个系统,根据一组Chrome开展,根据一组IE开展,需要Chrome添加一个链接,然后进入IE该系统的开发。这,需要Chrome跳转到创建一个链接IE浏览器指定的页面。同时也实现了跳跃的动画。第一解决的需要我们的Chrome转到IE的问题。
问题分析:从Chrome中跳转到IE,直接以http链接形式是不可能跳转到IE的,仅仅能通过单独开发的本地程序打开IE,问题是怎样让Chrome打开该程序。有一种方法能够实现:通过注冊私有协议,用户点击链接的时候直接使用私有协议调用本地程序。
做法:首先,写一个小程序。放到D://下;接下来,编写一个私有协议注冊表。用记事本打开,编辑例如以下内容:
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\F1] @="URL:F1 Protocol Handler" "URL Protocol"="" [HKEY_CLASSES_ROOT\F1\shell] [HKEY_CLASSES_ROOT\F1\shell\open] [HKEY_CLASSES_ROOT\F1\shell\open\command] @="D:\\WinMain.exe \"%1\""然后保存为F1.reg。注冊表完毕。当中的D:\\WinMain.exe是小程序的路径,双击FA.reg,确定后就能将该协议写入注冊表,仅仅须要在Chrome中调用F1协议就可以。做法,打开Chrome。新建一个书签保存起来,然后编辑该书签,例如以下图所看到的:
保存后。点击该书签,就可以打开该程序。
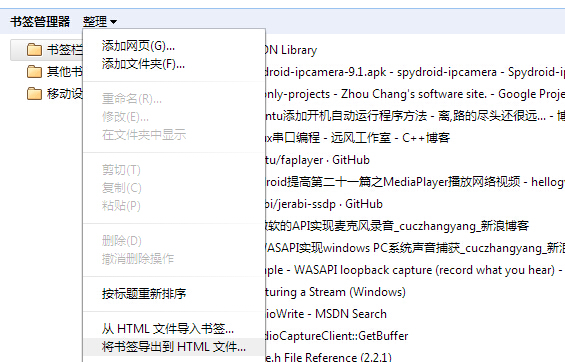
当然。该图标不是特别好看,我们能够改动它。做法是:将Chrome全部书签另存为html文件。我的html书签文件如图:
HREF后面跟的是协议以及地址,ADD_DATA后面跟的是创建时间的时间戳,ICON后面跟的是书签图标地址经过base64转化后的结果。所以想要改动图标,仅仅须要找到相应的f1后面的ICON,通过base64转换图标地址,然后复制进去就可以。
在Chrome中通过导入书签,将改动后的书签导入进去。书签图标就会改变成你想要的了。我这里不再给图片。想尝试的朋友能够自己弄一下。
下一章我将实现小程序的效果:平滑跳转,过场动画,敬请关注!
版权声明:本文博主原创文章,博客,未经同意不得转载。